Below are various examples of educational design projects. These projects have broadened my experiences with assorted design tools including Adapt Learning, Storyline 360, Camtasia, OpenShot video editing, AegiSub captioning software, Amazon Web Services, and others. Reflecting on these projects also helped guide my desire to acquire additional experience in the areas of planning, documentation, assessments, formative feedback, and accessibility standards. As I continue to add projects to this collection, I hope to further hone my design style and techniques, and expand my design toolset.
Internship
Purdue Center for Intercultural Learning, Mentorship, and Assessment (CILMAR)
While working with the CILMAR team, I researched and created a portable intercultural learning module introducing learners to alternate perceptions about science and nature, highlighting how, despite the domination of modern western science in education, other cultures’ ways of knowing and coexisting with their environments should be valued and respected rather than appropriated and replaced.
The module below is set to be openly navigable using the links in the collapsible menu on the left.
Design Project
At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia animi, id est laborum et dolorum fuga.
Learning Design Projects
Downed Woody Forest Measurements Module- Incorporating 360-Degree Images
A prototype of an asynchronous module that leverages 360-degree imagery to provide a richer, more contextually relevant learning environment. Incorporates a mixture of ThingLink.com for image and multimedia hotspot management, and Storyline 360 for content and assessment delivery. The course this supplements has limited laboratory time, so learners may benefit from learning about this topic in an environment which better simulates the practice environment.
Downed Woody Debris PowerPoint Presentation
A brief video run through of a PowerPoint presentation introducing downed woody debris. This is a refreshed treatment of an older standard lecture slide set on this topic. This version was designed to accompany a face to face presentation. It will be updated soon to include audio narration and captions.
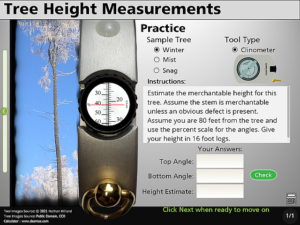
Forest Tree Height Measurements Module
An asynchronous online module designed with Storyline 360 that incorporates video, narration, captioning, animation, custom assessments with feedback, and JavaScript-assisted user interaction.
This was designed as a supplement for a face to face field laboratory course for college (sophomore/junior) forestry majors. A certain degree of prior foundational knowledge is assumed due to the target audience’s academic status, but most of what the learner needs is present in the module. The goal was to better prepare students so that their limited field laboratory time could be used more effectively for hands-on practice rather than technical instruction.
A sample infographic using the history of instructional design as a theme. It follows a winding timeline covering the 1940s through the 2020s and touching on significant events and technologies in each decade. This infographic was produced manually using PowerPoint rather than with an infographic generating web tool.
An asynchronous eLearning module developed with the Adapt Learning authoring tool utilizing a variety of visual effects and custom CSS styling. This is a free platform with similarities to Articulate Rise.
This was a service project for Purdue Athletic Tutoring to improve learner engagement and the effectiveness of required training (for tutors) on a number of policy topics, including Title IX responsibilities. This was a group project, but aside from a few comments, I prepared and designed the bulk of the presentation and all of the eLearning module.
A design document, based on the Dick and Carey model, for creating an online instructional module that will provide the necessary background, description, and demonstration to allow forest landowners to effectively evaluate the stocking level or overall productiveness of their woodland properties.
Forest Stocking Training Module
An asynchronous eLearning module developed with the Adapt Learning authoring tool utilizing a variety of visual effects and custom CSS styling. This is a free platform with similarities to Articulate Rise.
This module implements one aspect of the above design document, introducing Gingrich stocking charts.
Additional educationally related design projects for which I was the sole or primary contributor.
Berlovitz Woods Educational Redesign
A proposal for an educationally grounded development of the under-utilized property known as Berlovitz Woods, submitted to the Lafayette Parks Department. This master plan was designed to provide a vehicle for broadly aged integrated learning experiences while still addressing the most general needs of the surrounding community and maintaining a desirable public experience.
This was a group project. My individual contributions include the design framework and bulk of the report text, most of the tables, charts, maps, and selection of imagery, Activity 4.4.1.1 (Spatial Distribution of Species), and final editing and formatting.
Badges
Other Design Work and Examples
E-Learning Challenges
An assortment of weekly instructional design challenges designed to stretch designer’s skills and promote the sharing of ideas and approaches between design professionals. These are published on the E-Learning Heros website.
Demonstrates a technique for implementing dynamic blurring of objects and object backgrounds, adjustable at runtime. Uses javascript to identify slide objects and apply CSS styling filters.
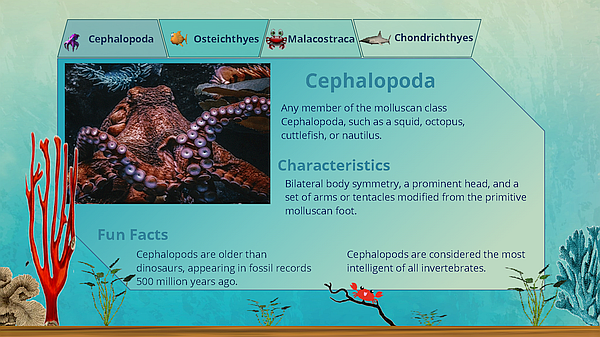
A novel tab-navigated elearning interaction introducing a few taxonomic classes of ocean life.
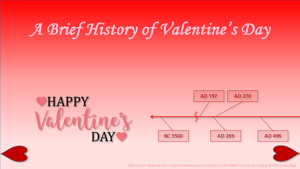
An interactive sliding horizontal timeline that describes the history behind what we now consider Valentine’s day, and its traditions.
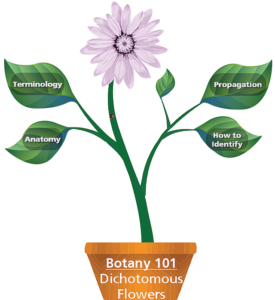
Animated menu for opening a module on botany. Depicts a growing plant with the leaves representing the menu items. Utilizes a mixture of animations and masking effects.
A mock-up an interactive chart showing some data. The user can click on any of the segments of the main data to expand them into subsets of disaggregated data. For example, if a column represented a mean of 5, perhaps the underlying data consisted of the values 7, 7, 6, 5, 3, and 2 indicating an even spread; or maybe they were 9 and 1 indicating a bimodal distribution. Anyway, it allows interactively visualizing the data.
An excerpt of a module I made for a field lab course I work with. It is meant to simulate the use of a particular forestry measurement tool. Controlling and scaling the movements of the masked images is done via some javascript. While a combination of sliders and background images can achieve a similar effect, a limitation in Storyline 360 causes signifcant degradation of images. This approach avercomes this issue, and allows fine-tuned control of movements across varying images.
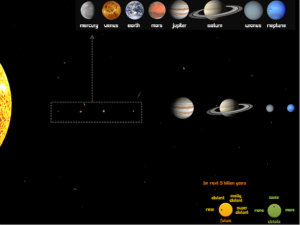
A quick dial example themed around the lifecycle of the sun. The user may control both levels of displayed detail and navigation through dial manipulation.